El siguiente gadget es visto en muchas de las grandes paginas web, ya
que esto permite mantener al visitante mucho mas tiempo navegando en
nuestro sitio.

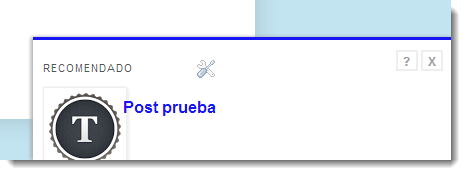
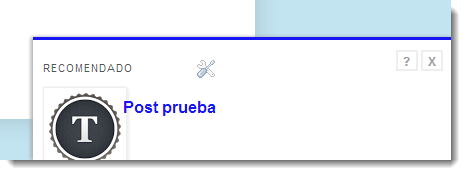
Después que el usuario a leído alguna entrada, es importante recomendarle otro articulo; asi logramos que pueda estar mucho tiempo en nuestra pagina web y le damos una experiencia mas personalizada al lector.
Utiliza el siguiente botón para agregar este Gadget a tu blog
Después que el usuario a leído alguna entrada, es importante recomendarle otro articulo; asi logramos que pueda estar mucho tiempo en nuestra pagina web y le damos una experiencia mas personalizada al lector.
Agregar al blog
Si quiere hacerlo manualmente, ve a Diseño - Agregar gadget - HTML/Javascript y pegas alli el siguiente codigo
<div id="TBslidein" style="display:none;"> <div class="help">?</div> <div class="expand">+</div> <div class="close">X</div> <p>Recomendado</p> <div id="TBslidein_image"></div> <div id="TBslidein_title">Cargando...</div> </div> <script> if(document.location.href.split("/").length==6&&document.location.href.indexOf(".html")!=-1){if(typeof TB_onload_queue=='undefined')var TB_onload_queue=[];if(typeof TB_dom_loaded=='boolean')TB_dom_loaded=false;else var TB_dom_loaded=false;if(typeof TB_async_loader!='function'){function TB_async_loader(src,callback,id){var script=document.createElement('script');script.type="text/javascript";script.async=true;script.src=src;script.id=id;var previous_script=document.getElementById(id);if(previous_script)if(previous_script.readyState=="loaded"||previous_script.readyState=="complete"){callback();return}else{script=previous_script}if(script.onload!=null)previous_callback=script.onload;script.onload=script.onreadystatechange=function(){var newcallback;if(previous_script&&previous_callback)newcallback=function(){previous_callback();callback()};else newcallback=callback;if(TB_dom_loaded){newcallback()}else TB_onload_queue.push(newcallback);script.onload=null;script.onreadystatechange=null};var head=document.getElementsByTagName('head')[0];if(!previous_script)head.appendChild(script)}}if(typeof TB_domLoaded!='function')function TB_domLoaded(callback){TB_dom_loaded=true;var len=TB_onload_queue.length;for(var i=0;i<len;i++){TB_onload_queue[i]()}}TB_domLoaded();TB_async_loader("http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js",function(){TB_async_loader("https://sites.google.com/site/terrenoblogger/javascript/TB-out-slide.js",function(){},"TB-out-slide")},"jQueryjs")} </script> <a href="http://www.terrenoblogger.co/2013/04/post-recomendado-deslizante-para-blogger.html" target="_blank"><img src="https://sites.google.com/site/terrenoblogger/javascript/terrenoblogger.png" alt="Post Recomendado deslizante para blogger" /></a>
Anotaciones
- Este efecto utiliza Jquery, el cual esta en color azul; si tienes otra versión en tu blog, podría causar problemas.
- Puedes editar las frases Recomendado y Cargando...
Si este widget no te funciona, o surgen algunos inconvenientes, puedes comentarlos



Publicar un comentario